Tagging: Accessibility
-
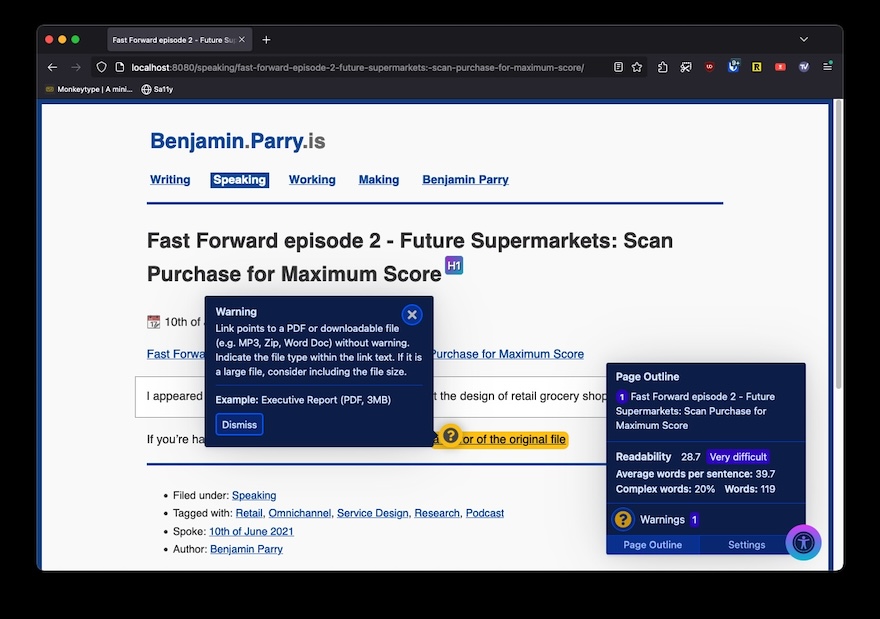
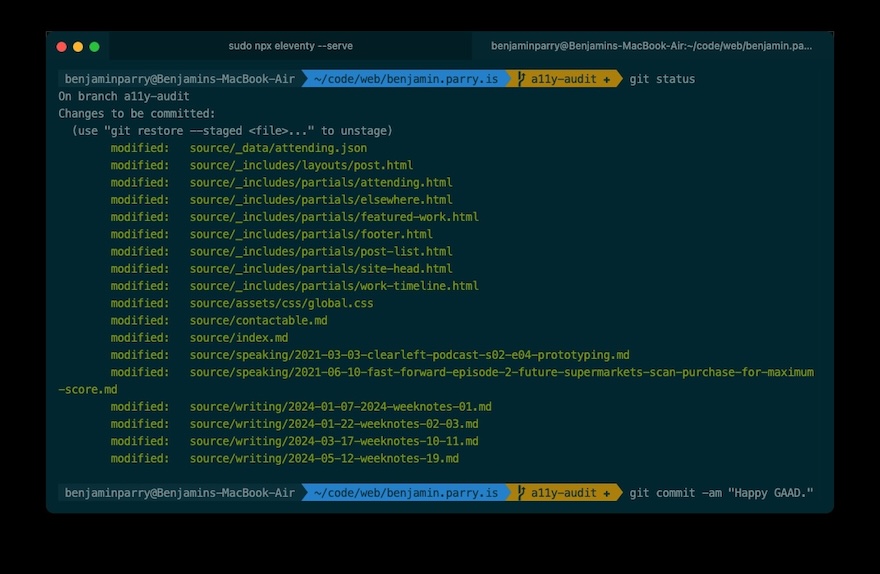
AAA – An accessibly audit
I was supposed to take the day off today. Instead I put my


-
Research Thing Global Accessibility Awareness Day
A superb couple of insightful and practical lunchtime talks from Gabe Fender from Thoughtworks and Emma Dyer from Alzheimer's Society. I’m a big fan of these midday brain-food sessions.

-
Design X Stories: Customise
Some really unique approaches to customisation in product design to increase creativity, collaboration and create more accessible and inclusive products for a diverse range of customers.
Links to context and related content:
- https://vuild.co.jp/en/projects/
- https://www.whatdesigncando.com/stories/misaki-tanaka-on-making-sustainable-fashion-more-inclusive/
-
The role of research in Design Systems
A decent overview of design systems with a slight hintof how research could play it’s part.
-
What is Accessibility?
The first of @HugoGiraudel’s 25 accessibility posts from their 2020 A11y Advent Calendar. This post offers a brief overview of what accessibility is.
-
Are your Anchor urls Accessible?
@ambrwlsn90’s great explanation of her approach to adding accessible anchor urls to her website.
-
Twitter a11y score
@DavidLibeau’s Twitter app to check the accessibility of your tweets based on alt text added to the image you share.
-
Sci-Fi Blindness
Peter White explores science fiction's enduring interest in blindness.
-
A Comprehensive Guide to Accessible User Research: Part 2 – Recruitment and Preparation
@BrianGrellmann’s second blog post of a series about taking an inclusive approach to accessibility in design research.
Things to consider:
- Recruitment
- Recruit a mix of disabilities and assistive technology
- There will be overlap (Intersectionality) - focus on access needs and technology used
- Stimulus
- Ensure the fidelity and execution of the testing stimulus is accessible to those who are testing it (functional HTML = assistive technologies)
Recruitment examples:
- Generative / Discovery research - broad approach for variety of disabilities, assistive technologies, behaviours.
- Iterative design - focus on matching participants and prototypes, broader inclusion of access needs across studies.
- Evaluative research - more specific to cover a a variety of disabilities and assistive technologies.
Accessibility all the way:
- Telepresence software, consent forms, surveys, PDFs should all be accessible.
- Lab / testing location and furniture accessibility.
- Be prepared and allow for more time to make any alterations of specific requests.
-
A Comprehensive Guide to Accessible User Research: Part 1 – Project Planning
@BrianGrellmann’s first blog post of a series about taking an inclusive approach to accessibility in design research.
Things to consider:
- Goals
- Continuous research with fewer participants or dedicated research with more participants (former is better)
- Fatigue
- Longer sessions ~90mins
- Review the session design to avoid fatigue
- Budget
- Potentially a harder recruit, allow for more recruitment time and incentive cost
- Location
- Some labs may have specific accessibility software but need to be accessible
- Paricipant’s home/workplace offer more contextual insight to other access needs
- Location of test incurs more travel cost
- Remote tests must use accessible software and ability to capture audio (screenreader)
- Goals
-
WCAG for designers
@gerireid’s designer’s accessibility checklist for working toward WCAG standards.
-
The A - Z of alternative words
A guide of alternative words to use to improve reading comprehension.
-
S.C.U.L.P.T. – Accessibility Guidance
Helen Wilson’s accessibility guidance for working with text, images and tables.
-
Readability Guidelines
@ContentDesignLN’s fantastic guide for better writing and words.
-
Pandoc: a universal document converter
John MacFarlane’s general markup converter, great for converting accessible documents.
-
Microsoft accessibility video training
Microsoft’s video course for making documents more accessible in Microsoft products.
-
Designing accessible services
@ukhomeoffice’s guidelines on designing accessible services and urls to a set of accessibility posters.
-
Alt-Text as Poetry
Bojana Coklyat and Shannon Finnegan’s collaboration project exploring writing alt-text creatively.
-
A11Y Websites
@calum_ryan’s showcase of accessible websites.
-
Colour blindness: a thread
@LoanReads enlightening Twitter thread of visualising colour blindness.
-
Tips for Accessibility-Aware Research
W3C RDWG (Research and Development Working Group) outlines for considering accessibility in research.
-
Accessibility in UX research
Michelle Parfitt gives 10 valuable tips when testing for accessibility.
-
Colour Review - What you need to know about colors & accessibility
A very nice colour contrast AA and AAA accessibility checker.